01_뷰의 개념
☾ 뷰(View)
: 앱 화면에 보이는 모든 것들의 기본
: 모든 요소들은 뷰 클래스가 상속받아져야 한다
- 종류
- TextView : 텍스트가 보이는 뷰
- EditView : 텍스트를 입력받을 수 있는 기능이 있는 뷰
- Button : 일반적으로 안드로이드 앱에서 볼 수 있는 클릭 기능이 포함된 뷰
- ImageView : 이미지를 입력하여 나타내는 뷰
- CheckBox : 다중 항목 중 선택의 유무를 체크할 수 있는 뷰
- RadioButton : 선택 항목 중 하나만을 선택할 수 있는 뷰

02_레이아웃(Layout)
☾ 레이아웃(Layout)
: 화면을 구성하는 형태
- 종류
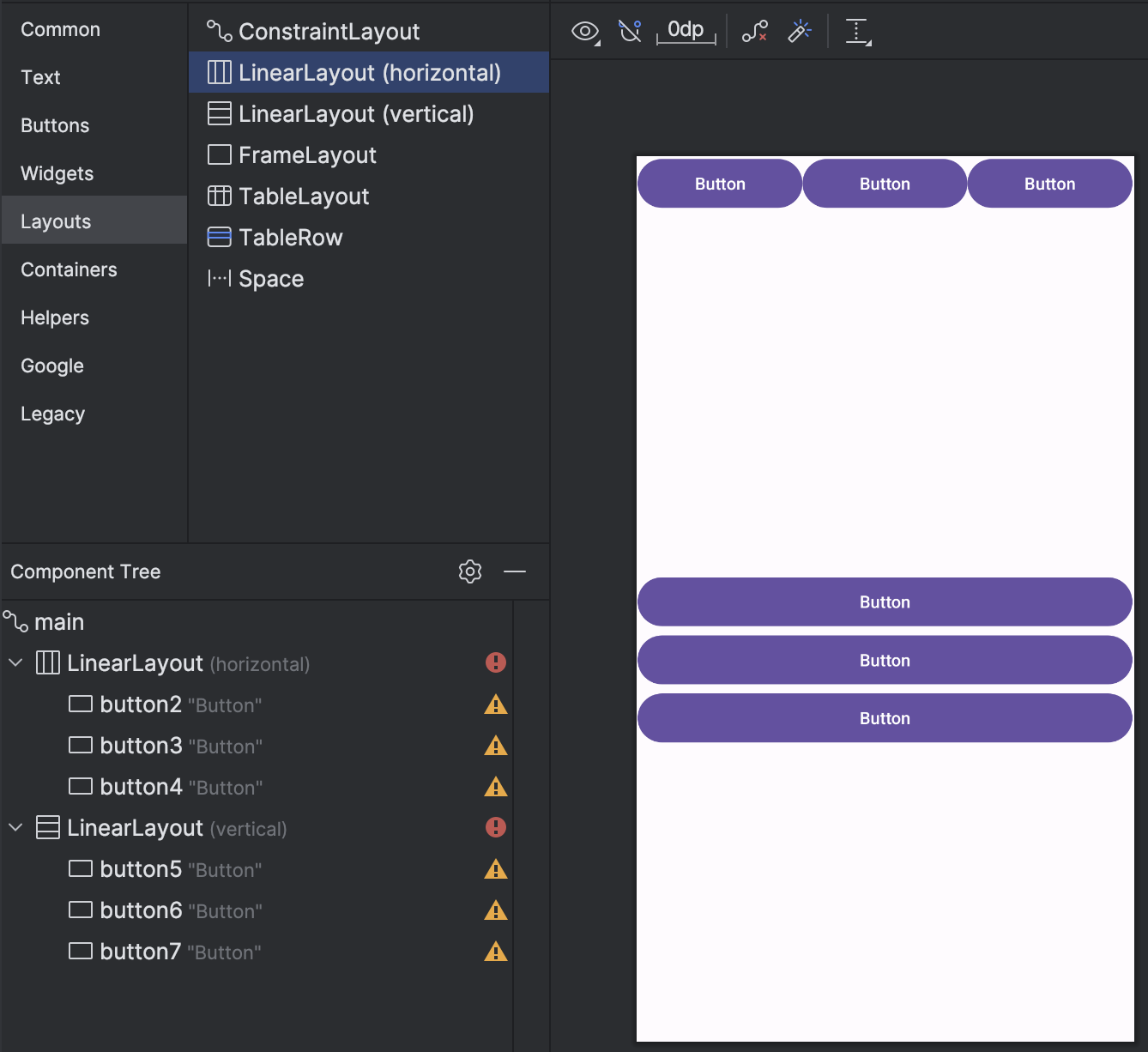
- LinearLayout : 화면의 구성 요소들을 가로 방향 또는 세로 방향 순서로 배치되는 레이아웃
- horizontally(수평정렬)
- vertical(수직정렬)
- FrameLayout : 화면의 구성 요소들을 중첩하여 배치할 때 사용되는 레이아웃
- TableLayout : 화면의 구성 요소들을 행과 열로 배치할 때 사용되는 레이아웃
- ConstraintLayout : 화면의 구성 요소들 크기와 위치가 다른 요소들과 제약조건을 설정하여 배치하는 레이아웃
- LinearLayout : 화면의 구성 요소들을 가로 방향 또는 세로 방향 순서로 배치되는 레이아웃

03_리스트(List)
☾ 리스트(List)
: 목록 형태를 구성하는 요소
: 여러 개의 목록에서 각각 세부적인 목록이나 기능을 동작할 때 사용된다
- 사용법
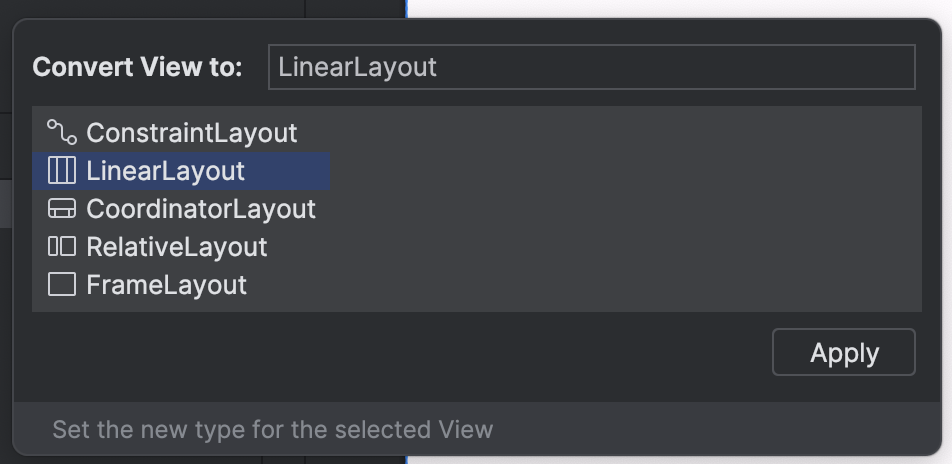
- 리스트뷰는 일반적으로 가로 또는 세로 방향의 뷰이므로 LinearLayout으로 변경해야 한다
- 팔레트 하단에 있는 Component Tree의 레이아웃에서 [Convert view…]를 클릭하고 LinearLayout으로 변경한다

3. 팔레트의 Legacy > ListView를 선택하여 화면으로 드래그한다

04_텍스트뷰(TextView)
☾ 텍스트뷰(TextView)
: 텍스트를 표시하기 위해 사용되는 뷰
: 텍스트를 입력하기 위해서는 반드시 텍스트뷰 안에 텍스트를 넣어야 한다
- 종류
- TextView : 텍스트 내용을 보여주는 텍스트뷰(입력x)
- Plain Text : 이름이나 아이디 등 텍스트를 입력할 수 있게 하는 텍스트뷰
- Password : 비밀번호를 입력할 수 있게 하는 텍스트뷰
- Password(Numeric) : 비밀번호를 숫자로 입력받을 수 있게 하는 텍스트뷰

05_이미지뷰(ImageView)
☾ 이미지뷰(ImageView)
: 이미지를 넣어 표현하는 뷰
- 사용법
- 이미지뷰에 이미지를 넣기 위해서는 이미지를 res > drawable 폴더에 넣어두어야 한다

2. 팔레트에서 이미지뷰를 클릭하여 화면으로 드래그한다
3. Drawable 폴더 안에 삽입한 이미지를 선택한다

06_체크박스(CheckBox)
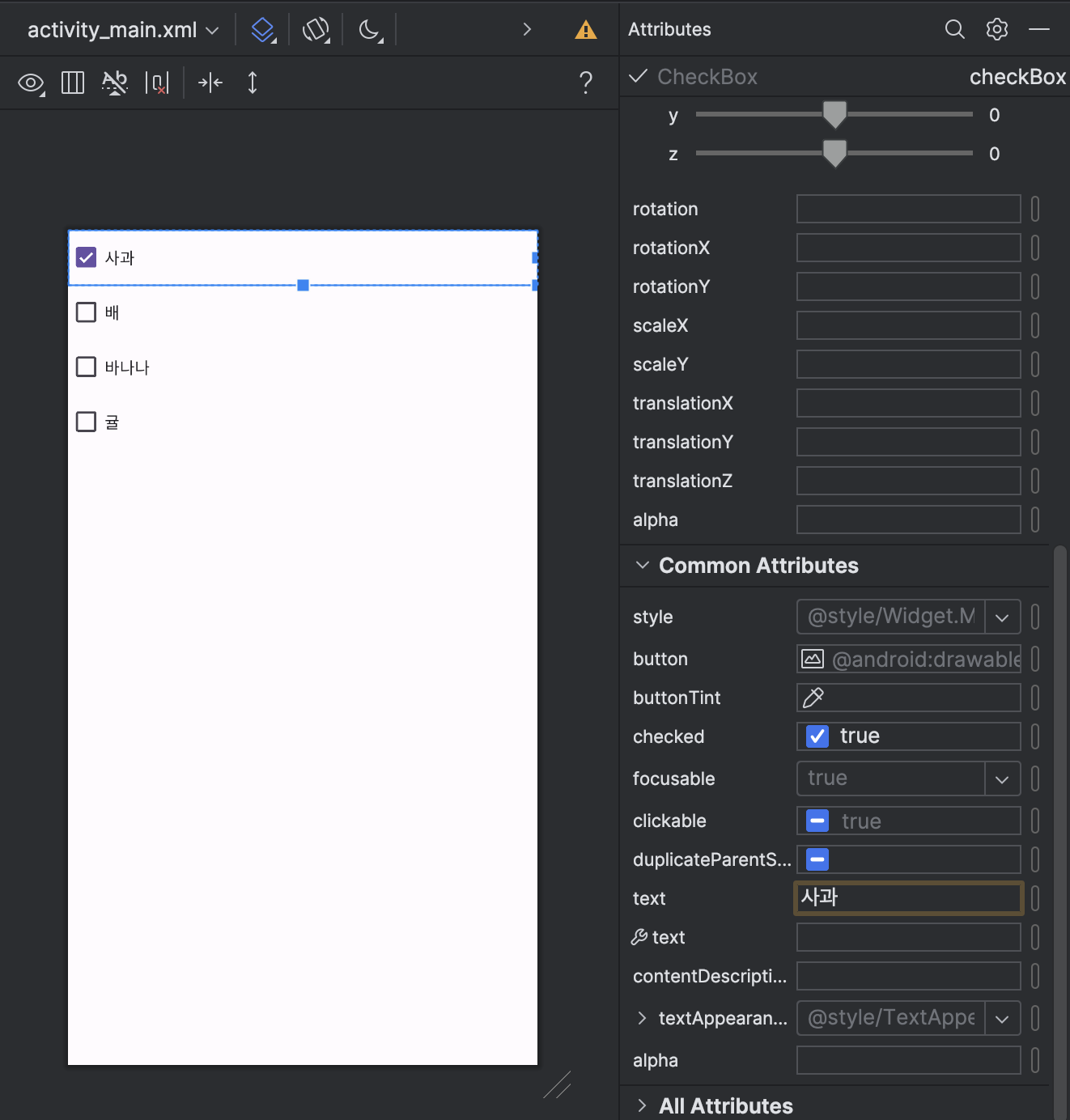
☾ 체크박스(CheckBox)
: 다중 선택 기능이 필요할 때 사용되는 요소

: 속성 영역(Attributes)에서 체크박스 속성 변경이 가능하다

07_스크롤뷰(ScrollView)
☾ 스크롤뷰(ScrollView)
: 상하 또는 좌우를 자유롭게 넓히기 위해서 필요한 뷰
: 스크롤뷰 내부에 요소들을 넣으면 스크롤로 화면 조절

'Android' 카테고리의 다른 글
| [Android] 안드로이드 스튜디오 특정 버전 설치 방법(Windows, Mac) (0) | 2024.04.09 |
|---|---|
| [Kotlin] 코틀린 기본 문법(2) - 배열, 리스트, 반복문, null, 클래스 (0) | 2024.04.09 |
| [Kotlin] 코틀린 기본 문법(1) - 함수, 변수, 문자열 템플릿, 조건문, expression vs statement (0) | 2024.04.09 |
| [Android] 안드로이드 스튜디오 설치, 프로젝트 생성 방법 (0) | 2024.04.03 |

