JSX
- JavaScript + XML/HTML
- XML/HTML 코드를 JavaScript로 변환하는 역할
- React.createElement()
: React Element 객체 생성
: JSX 코드를 createElement() 코드를 사용하도록 변환
React.createElement(
type,
[props],
[...children]
)// JSX 사용
<div>Hello, {name}</div>
// JSX 사용 안함
React.createElement('div', null, 'Hello, ${name}')
JSX 장점
- 코드 간결성
- 가독성 향상 - 버그 발견 쉬움
- Injection Attacks 방어 - 보안성 증가
JSX 사용법
- XML/HTML을 사용하다가 자바스크립트를 사용하고 싶으면 {중괄호} 이용
... XML/HTML
{JavaScript 코드}
... XML/HTML
const name = '홍길동';
const element = <h1>안녕, {name}</h1>;
- 태그의 속성(attribute) 사용법
ⓛ 큰따옴표 사이에 문자열 넣기
const element = <div tabIndex="0"></div>;
② 중괄호 사이에 자바스크립트 코드 넣기
const element = <img src={user.avatarUrl}></img>;
- 자식(children)을 정의하는 방법
const element = (
<div>
// 자식(children)
<h1>안녕하세요</h1>
<h2>만나서 반갑습니다</h2>
</div>
);
JSX 사용 예제
- Book.jsx
import React from "react";
function Book(props) {
return (
<div>
<h1>{`이 책의 이름은 ${props.name}입니다.`}</h1>
<h2>{`이 책은 총 ${props.numOfPage}페이지로 이루어져 있습니다.`}</h2>
</div>
)
}
export default Book;
- Library.jsx
import React from "react";
import Book from "./Book";
function Library(props) {
return (
<div>
<Book name="어린 왕자" numOfPage={100}/>
<Book name="피노키오" numOfPage={200}/>
<Book name="백설공주" numOfPage={300}/>
</div>
)
}
export default Library;
- index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Library from './chapter_03/Library';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Library />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
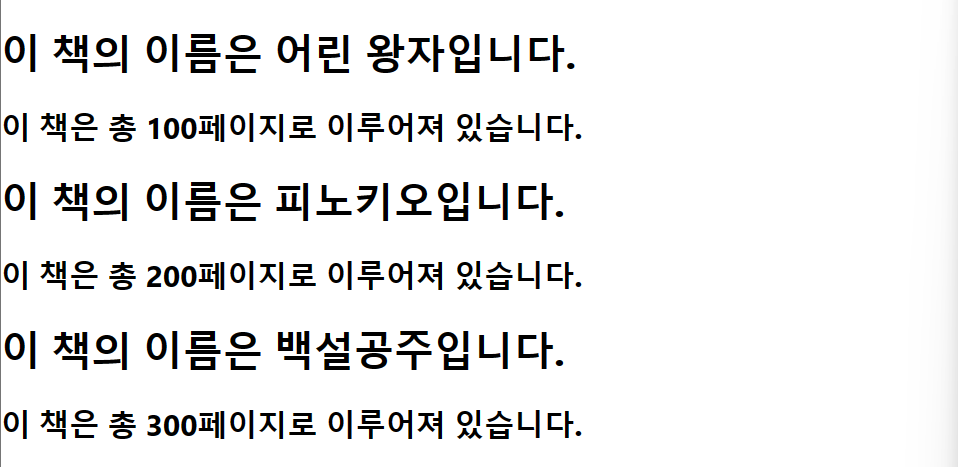
- 화면 출력

'Front-end > React' 카테고리의 다른 글
| [React] 실습 - 댓글 컴포넌트 만들기 (0) | 2023.05.24 |
|---|---|
| [React] 실습 - 시계 만들기 (0) | 2023.05.24 |
| [React] create-react-app (0) | 2023.05.17 |
| [React] HTML 코드에 직접 리액트 연동 (0) | 2023.05.17 |
| [React] 리액트의 정의, 장단점 (0) | 2023.05.17 |

